Today it’s key for companies to have a data-driven, digital-first strategy when creating and delivering any successful digital engagements.
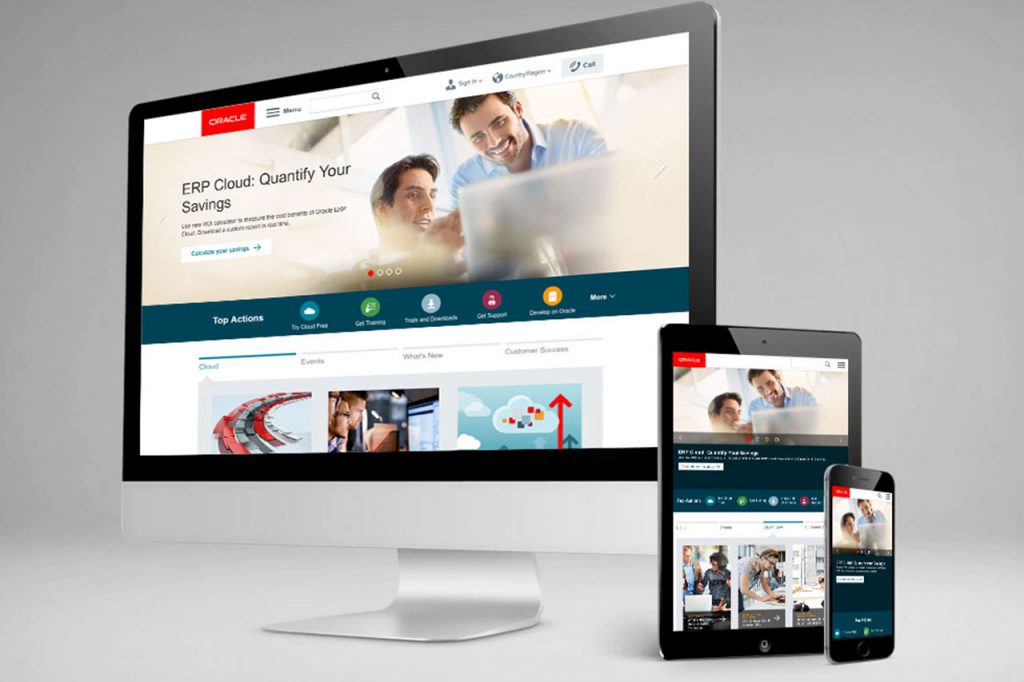
- Oracle.com home page design – Sara Shuman managed the UX/Desing team.
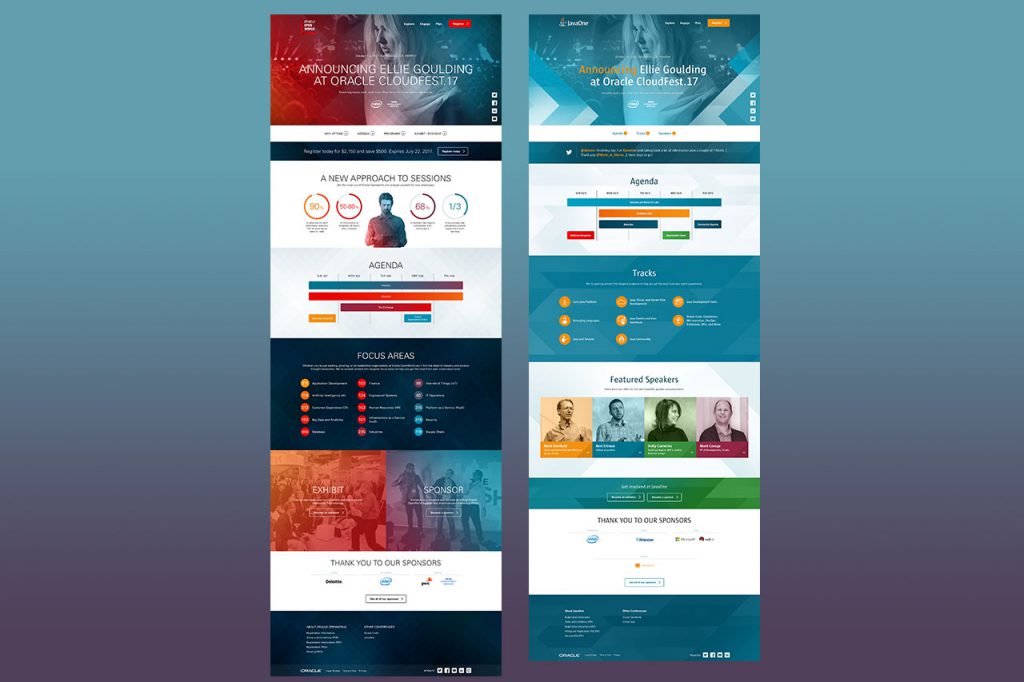
- Oracle’s event design – Sara Shuman managed the UX/Desing team.
Gone are the days of designing for a desktop and then figuring it out later on how to make it work on a mobile device. Luckily, mobile responsive design systems have been around for a few years and most coding and design teams have embraced those main principles.
For a data-driven digital design project to successfully deliver on business objectives, regular releases and frequent improvements informed by metrics will need to be implemented:
- Decide – put best practice “heuristic” ideas in motion
- Analyze – look at existing metrics and see what’s working and what’s not. Scrap the crap, so to speak
- Design – rapidly create personas, customer journeys, and finally design wireframes and prototypes that have clear improvements in success metrics.
- Test – conduct usability testing with at least 8-10 of your company’s users to see trends, successes, and failures. Trends will emerge even after 5 test cases. Make those modifications to the feedback received.
- Release – make edits and have no fear to release this informed new design as real-world live metrics will show if the changes are successful.
- Learn – look at metrics and confirm if the design is successful, if the copy is well written, and the right type of content is delivered in the right place. Tweak the dials and see if performance is increased. EXAMPLE: we changed the color of the CTA button from a dark blue to an orange (which was the highest contrast) and a 300% engagement increase was seen.
In conclusion, we can learn a lot from Google’s data-driven design strategy of A/B testing 41 shades of blue link colors that reportedly lead to 200 million dollars extra revenue.
See More Info On This Story: https://www.theguardian.com/technology/2014/feb/05/why-google-engineers-designers