Well-designed User Interfaces are important. It draws people in and keeps them there.
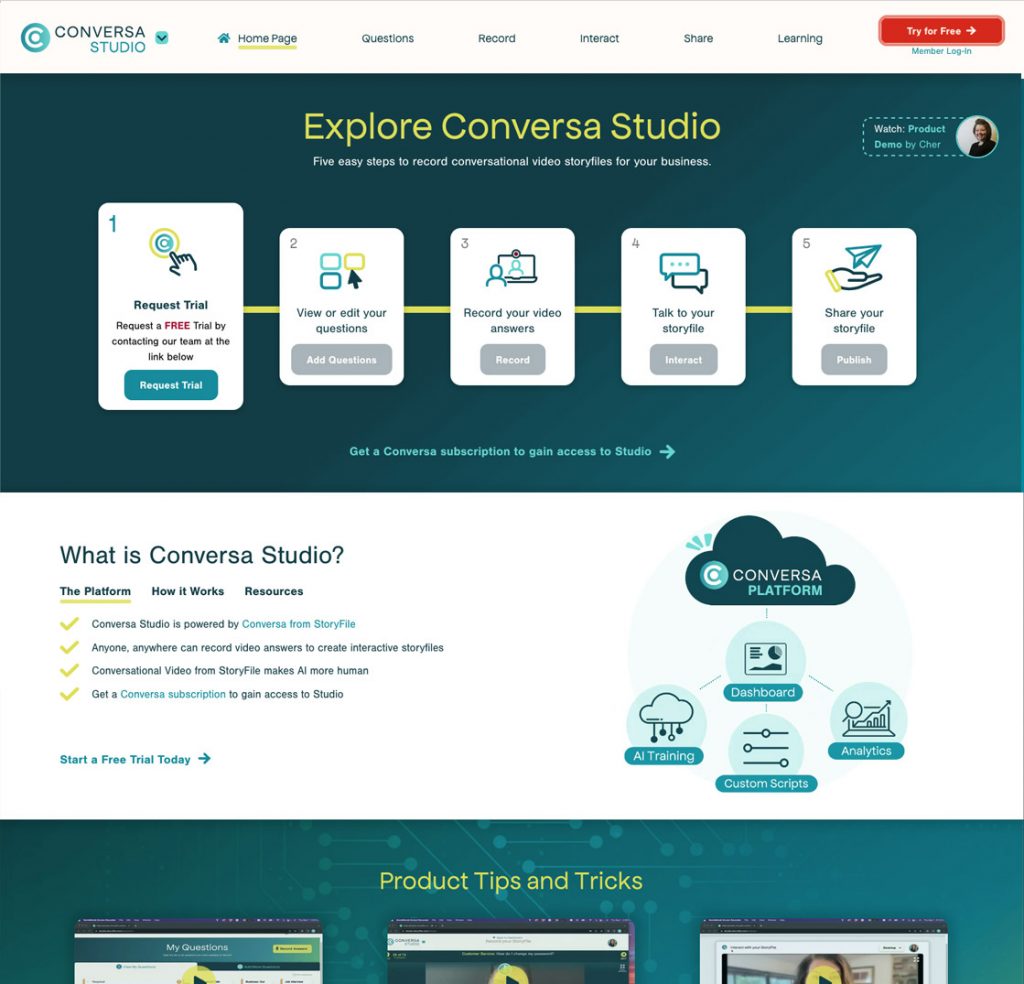
- Conversa Studio Saas product by Storyfile – marketing dashboard – designed by Sara Shuman and the product team
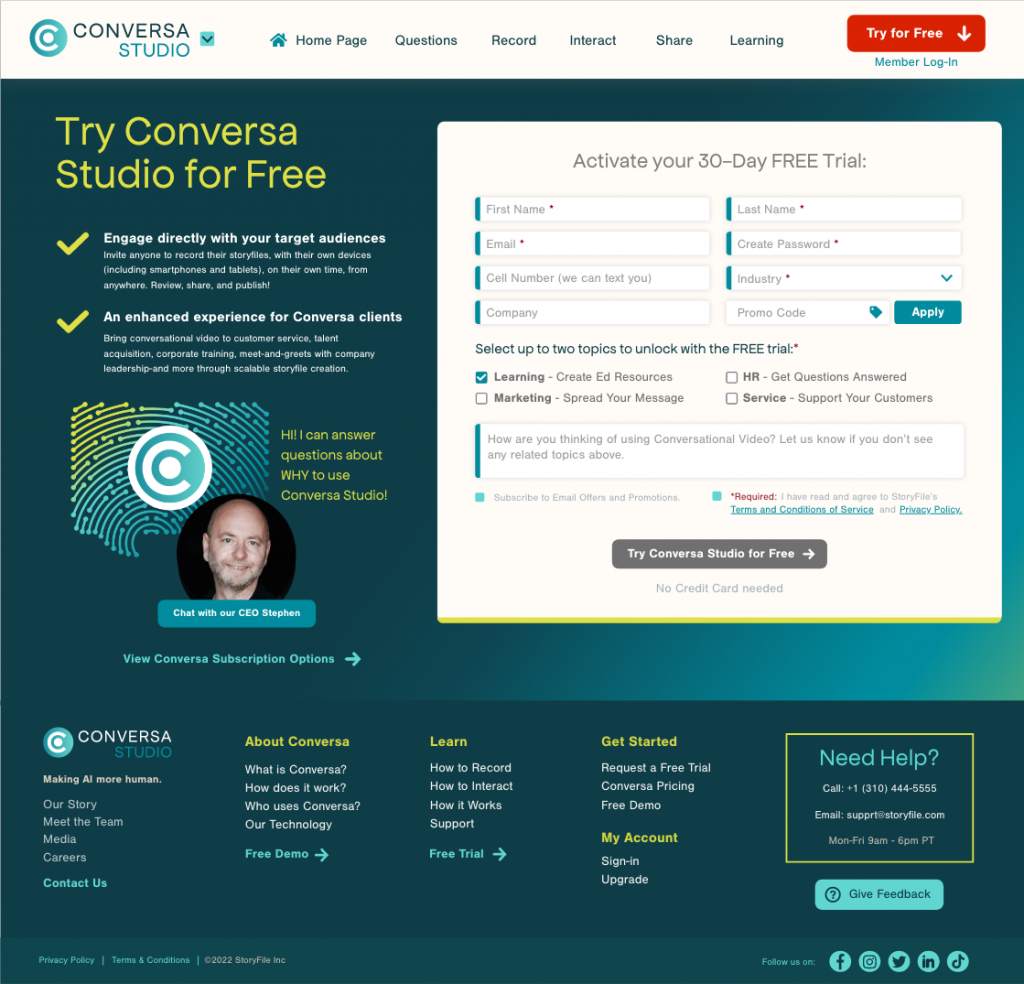
- Conversa Studio – free trial signup form – designed by Sara Shuman and the Product Team
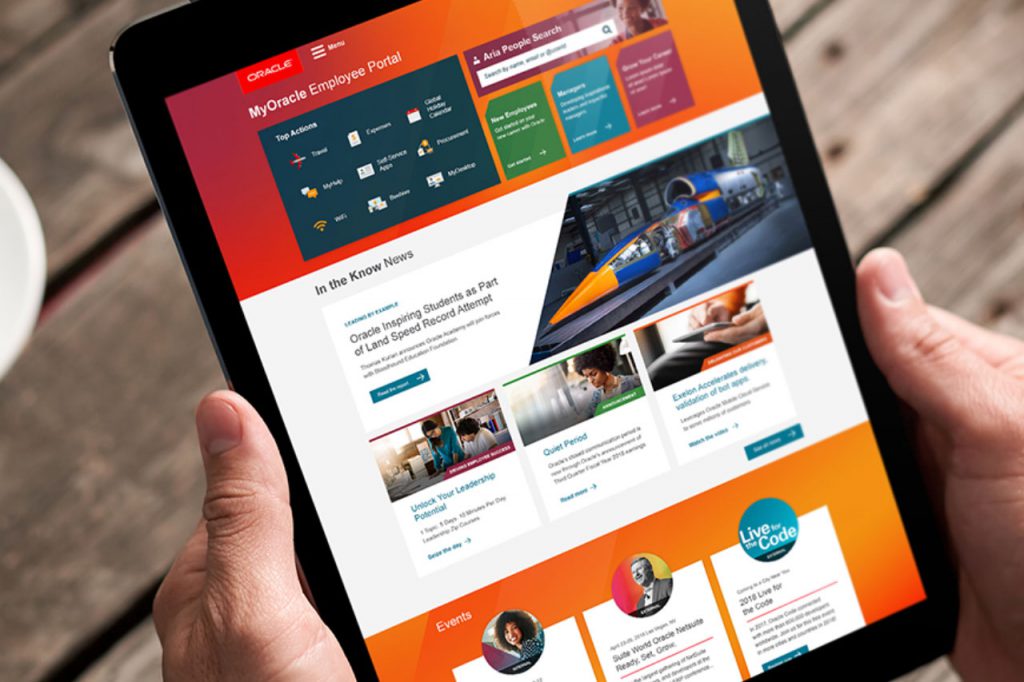
- Oracle’s intranet designs – Sara Shuman managed the UX/Design team.
- Oracle’s intranet designs – Sara Shuman managed the UX/Design team.
Successful interface designs integrate a combination of the following elements:
- KISS – keep the interface simple. The best interfaces are almost invisible to the users.
- Be consistent with the overall page layouts in the flow.
- Create an easy-to-navigate interface. Make the user in charge of where they want to go and when.
- Use typography to create a hierarchy and clarity.
- Be aware of the browser/mobile fold and present main CTAs above the fold.
- Make all elements mobile friendly. Don’t remove functionality on mobile.
- Use real-world natural language. Avoid internal jargon or acronyms.
- Use clear language in CTAs. Never use a generic “Learn More” or “Click Here”. Tell the user what they are getting
- Design accessible interfaces. The color contrast should pass for accessibility rules.
Overall, it’s key to reduce the cognitive load on the user and use every available design tip to help make your site consumable. Here’s an example of how just a simple text-only change can make a phone number more consumable (see below image).