Smart UX: Use High-Fidelity Wireframes
Wireframes are not real deliverables – the user will never see them. But they are valuable ways to communicate in an “anatomically correct” layout from which visual designers and developers create real deliverables. So, the primary purpose of wireframing is to ensure that the client can clearly see their vision. And then, the design and development teams can build out that vision.
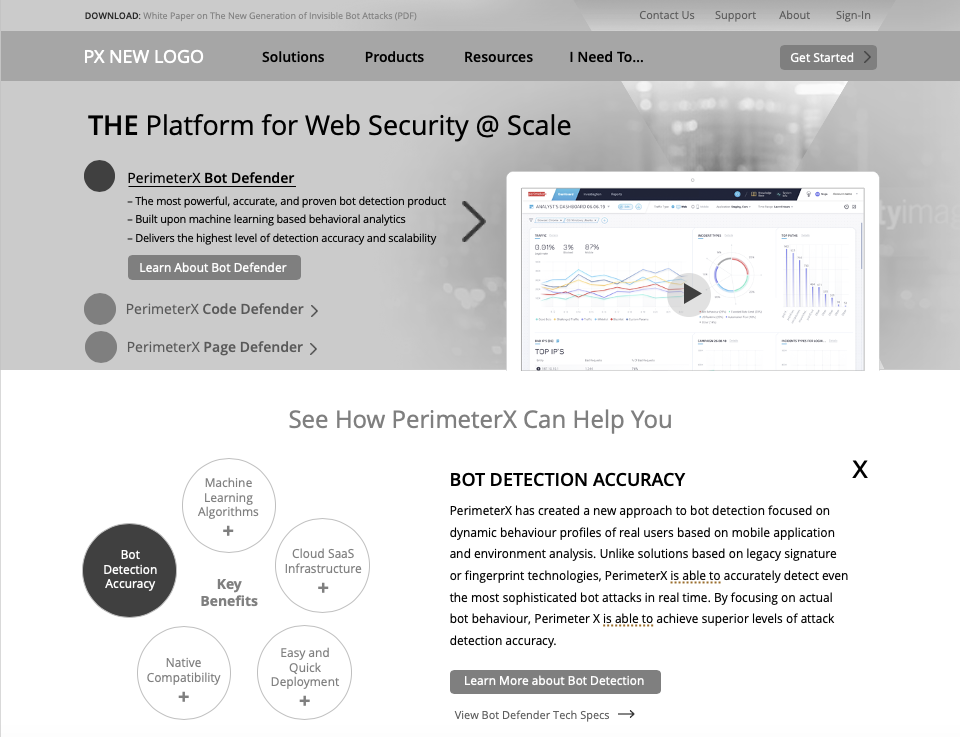
- VERSION 1: Example of a high fidelity wireframe for PerimeterX home page (designed by Sara Shuman).
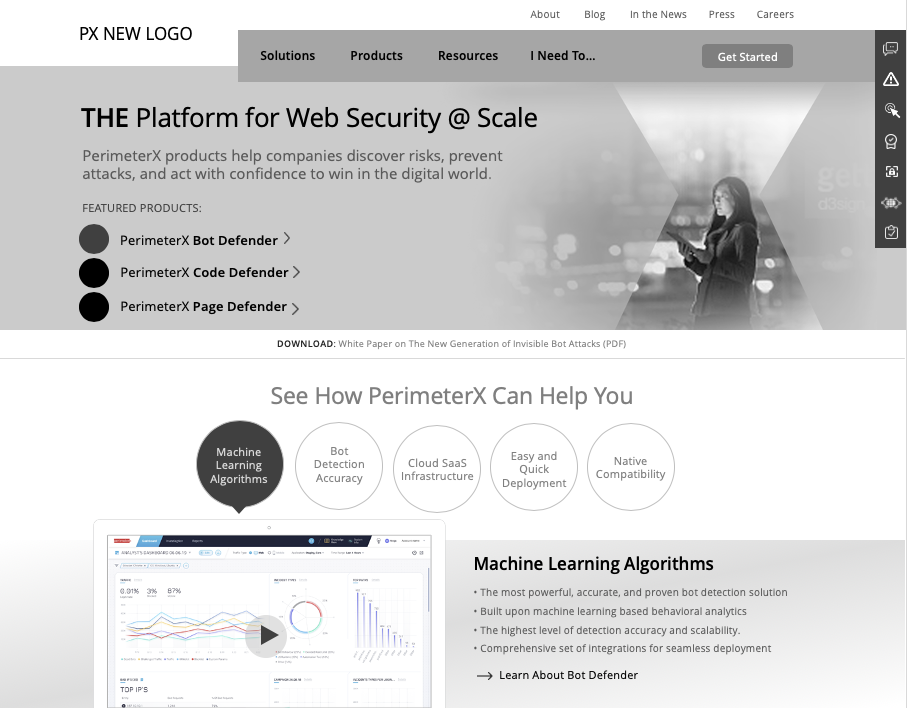
- VERSION 2: Alternative layout example for PerimeterX home page (designed by Sara Shuman).
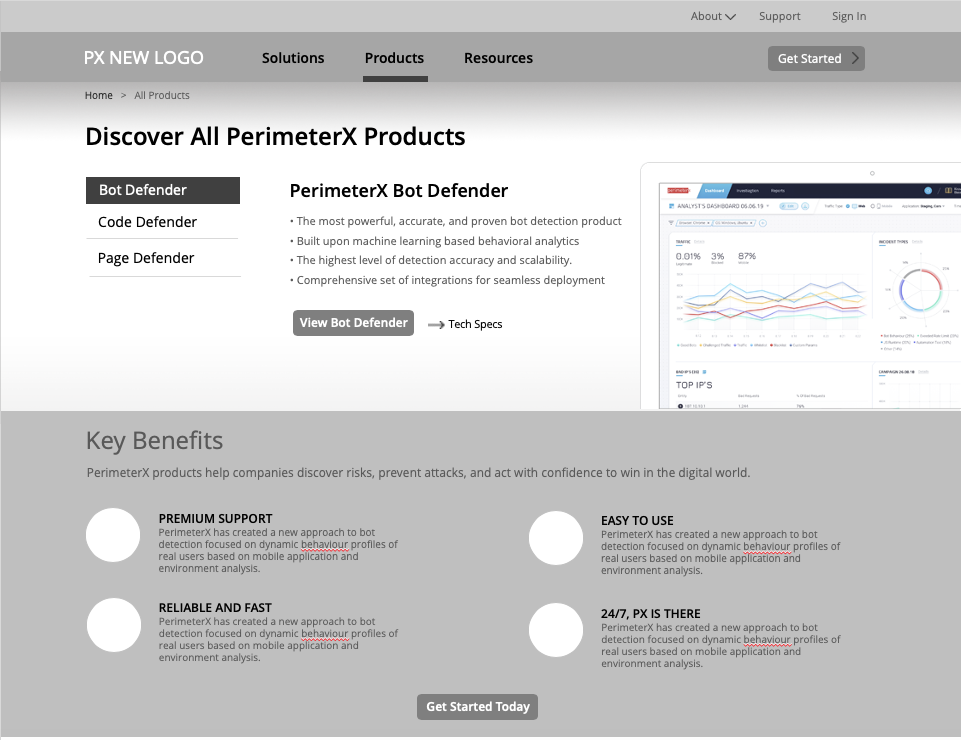
- VERSION 1: Gateway page layout for products (designed by Sara Shuman).
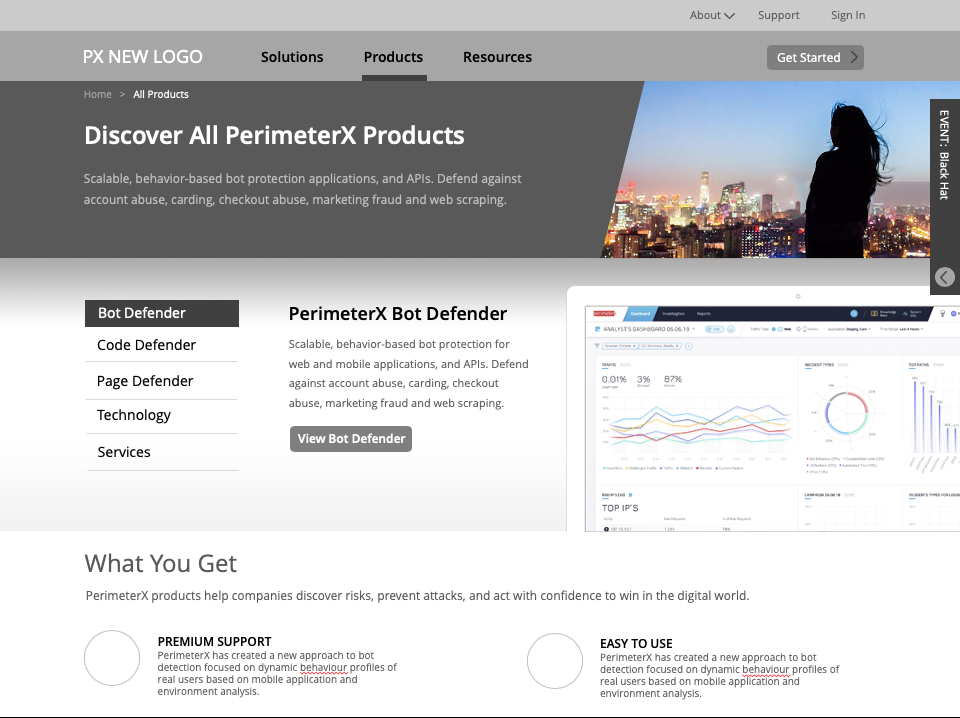
- VERSION 2: Alternative Product Gateway page layout (designed by Sara Shuman).
- Product Detail Page wireframe (designed by Sara Shuman).
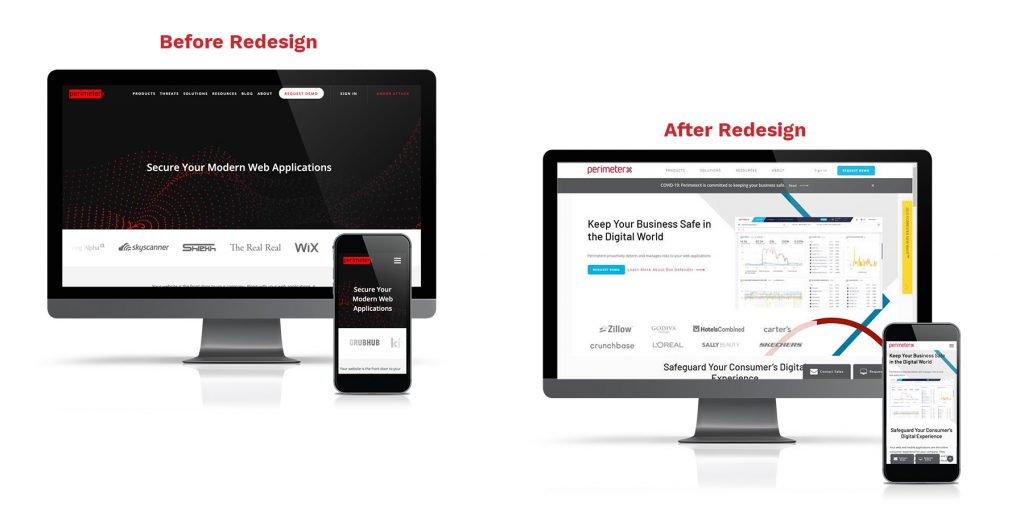
- Final home page website redesign – before and after.